Ein Prototyp ist eine lebendige Darstellung Ihrer zukünftigen Anwendung
Sie fragen sich wahrscheinlich, wie Prototyping und Design den Erfolg Ihres Produkts beeinflussen können? Es stellt sich heraus, dass dies die entscheidenden Schlüsselkomponenten sind , wie gefragt und kostengünstig das Produkt sein wird. Lassen Sie uns in einem zugänglicheren Format darüber sprechen.
Bevor wir uns mit Design und Schnittstellen befassen, schauen wir uns das Prototyping an. Was ist das und warum wird es benötigt?
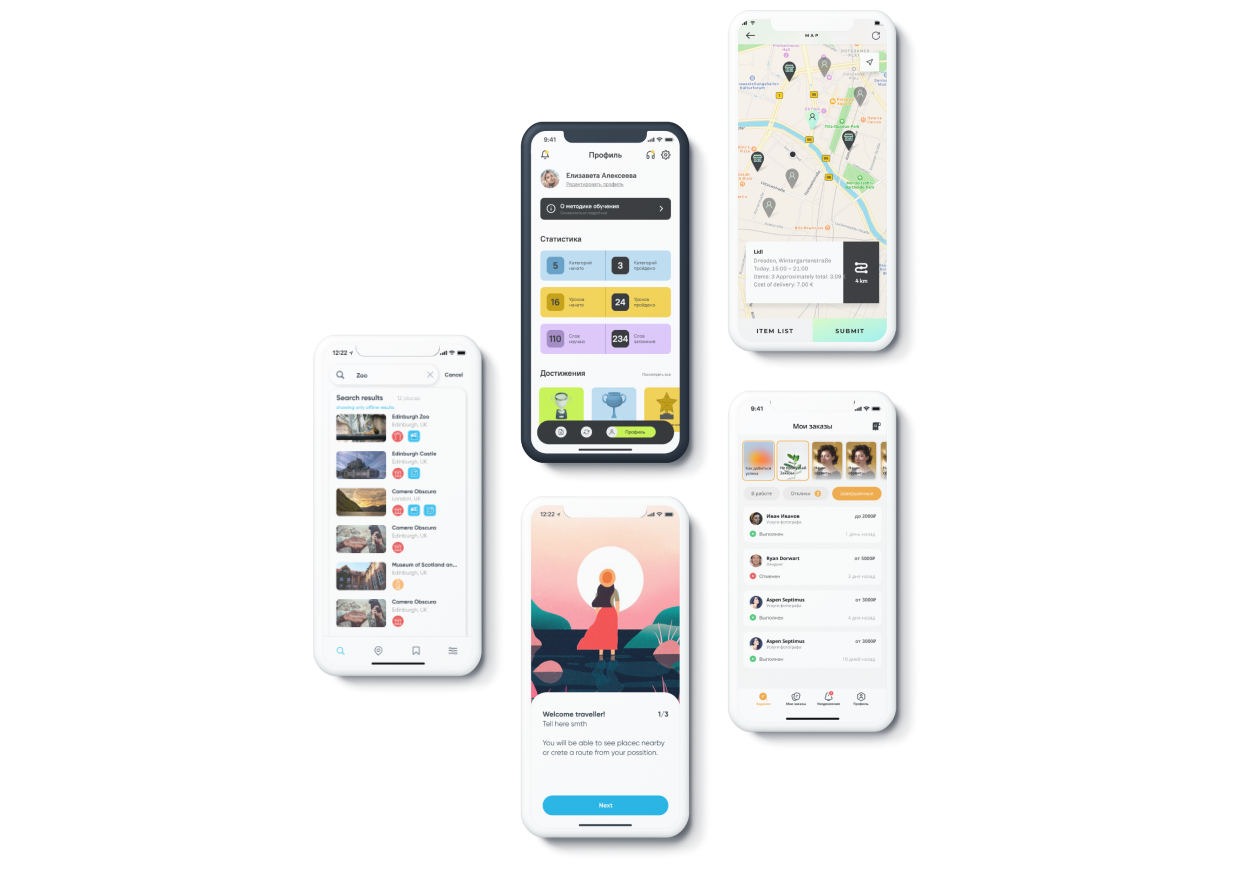
A Prototyp ist ein «Layout» oder der «erste Entwurf» Ihrer zukünftigen App, der es Ihnen ermöglicht, sich vorzustellen, wie Ihre App aussehen und funktionieren wird, bevor mit der eigentlichen Erstellung begonnen wird. Wenn Sie einen Prototyp bestellen, erhalten Sie eine Reihe von Bildern bzw interaktive Bildschirme, die zeigen, wie Benutzer mit der Anwendung interagieren. Dies ist keine vollwertige Anwendung, aber es ist der erste Schritt zur Erstellung einer solchen.
Die Vorteile eines Prototyps bestehen darin, dass Sie damit die Idee und Funktionalität der Anwendung „testen“ können. Dies hilft, potenzielle Probleme und Missverständnisse frühzeitig zu erkennen und zu beseitigen, was sowohl Zeit als auch Ressourcen spart. Auf diese Weise können Sie bereits vor Beginn der aktiven Programmierung visualisieren, wie die Anwendung funktionieren wird. Darüber hinaus vereinfachen Prototypen die Kommunikation zwischen Kunde und Entwickler, da sie spezifische visuelle Bilder und interaktive Elemente bereitstellen, was die Diskussion und Klärung von Anforderungen anschaulicher und verständlicher macht.
Falsche Architektur? Das Fehlen eines Prototyps ist unversöhnlich!
Es muss betont werden, dass das Fehlen eines Prototyps zu ernsthaften Problemen führen kann. Missverständnisse bei Architekturentscheidungen können zu einer ineffektiven Anwendungsleistung führen und eine unbefriedigende Benutzeroberfläche kann Benutzer frustrieren. Letztlich können dadurch zusätzliche Kosten und Risiken für das Projekt entstehen.
Prototyping ist ein Tool, mit dem Sie diese leicht vermeiden können Probleme. Dieser Prozess bietet viele Vorteile, um die erfolgreiche Entwicklung Ihres Projekts sicherzustellen:
- Bewertung der Realisierbarkeit des Konzepts: Mit Prototypen können Sie sehen, wie genau Ihre Idee in ein echtes Produkt umgesetzt wurde. Dies hilft, Verbesserungen und Anpassungen bei Bedarf bereits in frühen Entwicklungsstadien genauer zu erkennen, was Ihre Ressourcen und Zeit spart.
- Benutzerfreundlichkeit der Benutzeroberfläche: Mit Prototypen können Sie die Benutzerfreundlichkeit der Benutzeroberfläche in frühen Entwicklungsstadien bewerten und Anpassungen vornehmen. Das Benutzererlebnis ist der Schlüssel zum Erfolg und Prototypen tragen dazu bei, ein Erlebnis zu schaffen, das den Erwartungen des Benutzers entspricht.
- Ideendemonstration: Prototypen werden verwendet, um die Vision des Projekts zwischen allen Beteiligten zu vereinbaren. Dies fördert eine effektive Kommunikation und beugt Missverständnissen vor.
- Funktionen hinzufügen: Prototypen erleichtern das Hinzufügen neuer Funktionen und Elemente, ohne die Grundstruktur zu ändern. Dies macht die Entwicklung flexibler und anpassungsfähiger.
Nach dem Prototyping ist es Zeit für das Design.
Es ist bekannt, dass User Experience (UX) und User Interface (UI) den Eindruck eines Produkts prägen. UX ist das Gefühl, das ein Benutzer empfindet, wenn er mit einem Produkt interagiert. Die Benutzeroberfläche ist das Erscheinungsbild des Produkts. Beide Aspekte spielen eine wichtige Rolle. Gutes Design macht ein Produkt angenehm und attraktiv, und eine gute UX macht es praktisch und nützlich. Das Befolgen der Regeln des Interface-Designs ist ein wichtiger Schritt zur Erreichung dieses Ziels.
Wie gutes Design und gute Benutzererfahrung (UX /UI) kann Auswirkungen auf Ihr Unternehmen und die Kundenwahrnehmung des Produkts haben.
- Erster Eindruck: Das erste, was der Benutzer sieht, ist das Design Ihres Produkts. Wenn das Design ansprechend, modern und klar strukturiert ist, hinterlässt es einen positiven ersten Eindruck. Es ist wie eine gute Verpackung eines Produkts in einem Geschäft.
- Benutzerfreundlichkeit: Gutes UX/UI-Design macht das Produkt einfach zu bedienen. Wenn eine Person leicht verstehen kann, wie Ihr Produkt funktioniert, ist die Wahrscheinlichkeit höher, dass sie es verwendet und immer wieder darauf zurückgreift. Dies erhöht die Loyalität zu Ihrem Produkt.
- Abwanderung reduzieren: Je zufriedener eine Person mit Ihrem Produkt ist, desto unwahrscheinlicher ist es, dass sie zur Konkurrenz wechselt. Gutes Design hilft, die Abwanderung von Benutzern zu verhindern.
- Steigerung der Conversions: Gutes Design kann die Konversionsraten erhöhen, also die Anzahl der Benutzer, die eine gewünschte Aktion ausführen, beispielsweise ein Produkt kaufen oder ein Formular ausfüllen. Je attraktiver und intuitiver das Design, desto mehr Benutzer führen die gewünschten Aktionen aus.
- Branding: Design spielt auch beim Branding eine wichtige Rolle. Wenn Benutzer ein konsistentes und professionelles Design sehen, verstärkt dies die Wahrnehmung Ihrer Marke als vertrauenswürdig und hochwertig.
- Reduzierte Supportkosten: Ein gutes UX/UI-Design kann den Bedarf an fortlaufender Benutzerunterstützung und Schulung reduzieren. Wenn Ihr Produkt intuitiv und einfach zu bedienen ist, werden Benutzer weniger Fragen und Probleme haben.
- Positive Bewertungen und Empfehlungen: Wenn Benutzer mit Ihrem Produkt und seinem Design zufrieden sind, neigen sie dazu, positive Bewertungen und Empfehlungen mit ihren Freunden und Kollegen zu teilen, was dazu beiträgt, Ihren Kundenstamm zu vergrößern.
Erfolgreiches Design und eine gute Benutzererfahrung können zu höheren Umsätzen, erhöhter Kundenbindung, geringeren Kosten usw. führen eine stärkere Marke. Dies ist eine Investition, die sich langfristig auszahlen und zum Wachstum Ihres Unternehmens beitragen kann.
Um a Hohes Design- und UX-Niveau, wir verwenden Programme wie:
- Figma ist ein leistungsstarkes Interface-Design-Tool, das ermöglicht es uns, Prototypen und Mockups mit einem hohen Maß an Interaktivität zu erstellen. Dies vereinfacht den Prozess des Testens und Genehmigens von Designs mit Kunden.
- Draw.io ist ein Tool zum Erstellen von Diagrammen und Diagrammen, die hilft uns, architektonische Lösungen und Produktstrukturen zu visualisieren. Dies trägt zu einem klareren Verständnis des Projekts sowohl bei unserem Team als auch bei unseren Kunden bei.
Diese Tools helfen uns, moderne und intuitive Benutzeroberflächen zu erstellen und die visuelle Wahrnehmung von Produkten zu verbessern.
Bei Appomart sind wir Wir arbeiten nicht sequenziell an der Entwicklung eines Softwareprodukts, sondern verwenden einen iterativen Ansatz, der es uns ermöglicht, mehrere Phasen des Projekts parallel durchzuführen. Wir unterteilen das Projekt in kleinere Phasen und beginnen gleichzeitig mit der Arbeit an mehreren Funktionen. Während wir beispielsweise Kernfunktionen entwickeln, erstellen wir auch Schnittstellenprototypen und -designs. Dies ermöglicht es uns, Feedback zu erhalten und Verbesserungen in früheren Phasen umzusetzen, was garantiert zu einer Verkürzung der Fristen und in den meisten Fällen zu einer Optimierung des Budgets führt. Erfahren Sie bei Appomart, wie Sie Ihr Softwareprodukt am besten implementieren und wie Sie die Entwicklung Ihres Projekts am besten angehen. Unser Team ist bereit, Ihnen beim Erreichen Ihrer Ziele zu helfen und die erfolgreiche Entwicklung Ihres Projekts sicherzustellen.